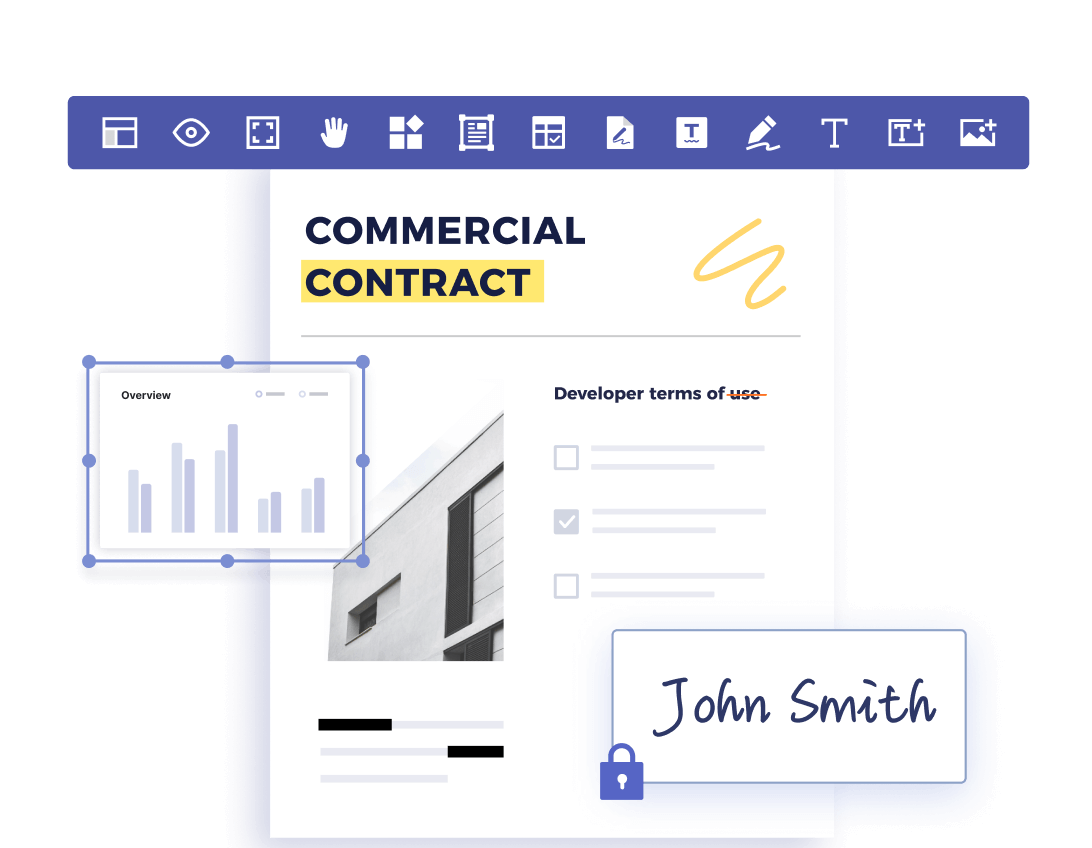
ComPDFKitの強力な機能で卓越したドキュメント体験をアプリに組み込み
Windows
Android
iOS
Mac
Server
API
1
// Import ComPDFKit WebViewer into your component.
2
import ComPDFKitViewer from '/@compdfkit/webviewer';
3
4
const viewer = document.getElementById('webviewer');
5
// Initialize ComPDFKit Web viewer and load your pdf
6
ComPDFKitViewer.init({
7
pdfUrl: 'Your PDF Url',
8
}, viewer)
9
.then((core) => {
10
const docViewer = core.docViewer;
11
docViewer.addEvent('documentloaded', () => {
12
console.log('ComPDFKit Web Viewer loaded');
13
})
14
})
開発者向けの最高のPDF開発キット
強力なPDF APIが素早い統合をサポート
開発者向けに設計され、わずか数行のコードでPDF開発コンポーネントをソフトウェア、プログラム、またはシステムに簡単に統合できます。
開発ドキュメント
無料トライアル
多様なデプロイ方法
プライベートデプロイ
ローカル環境で文書をバッチ処理でき、削除、ウォーターマーク追加、データ抽出などを実行できます。Javaと.NETライブラリをサポートし、Linux、Windows、macOSに対応し、プライバシー管理とデータセキュリティを強化します。
オフラインSDK
豊富なローカルSDKをアプリケーションやシステムにシームレスに統合できます。文書の表示、マーク付け、編集、署名、変換、データ抽出など、さまざまな文書処理ニーズに対応します。
オンラインAPI/ローコード
高パフォーマンスのAPIとローコードソリューションを提供し、どのプラットフォームからでも文書をインテリジェントに処理します。プラットフォームとサーバーの制限を打破し、開発者の効率的なイノベーションを支援します。
柔軟なライセンスモデル: サブスクリプション、OEMなど複数のモデル
機能別
プラットフォーム/フレームワーク別
APIコール別
サーバ別
文書ページ数別
使用時間別
Why ComPDF
Professional
With over a decade of expertise in document processing, ComPDF deeply understands complex document needs, ensuring high precision and stability across various business scenarios, offering enterprise-grade intelligent document workflow solutions.
Comprehensive
Supporting conversion, editing, annotation, signing, encryption, etc., compatible with multiple formats, offering an all-in-one intelligent document solution for various industries.
Flexible
Supporting multi-platform software development and system integration, offering SDK, API, and self-hosted deployment options. Providing customized document processing solutions, and adjusting features according to enterprise needs.
Responsive
24/5 assistance via email, messaging apps, voice/video calls, or your preferred channel. Backed by detailed documentation and 1-to-1 technical support.
準備はできましたか?
ComPDFKit PDF SDKを今すぐダウンロードして、 30日間の無料トライアルをお試しいただき 、完全な技術サポートを受けてください!数分でアプリに一流のPDF体験を提供できます!