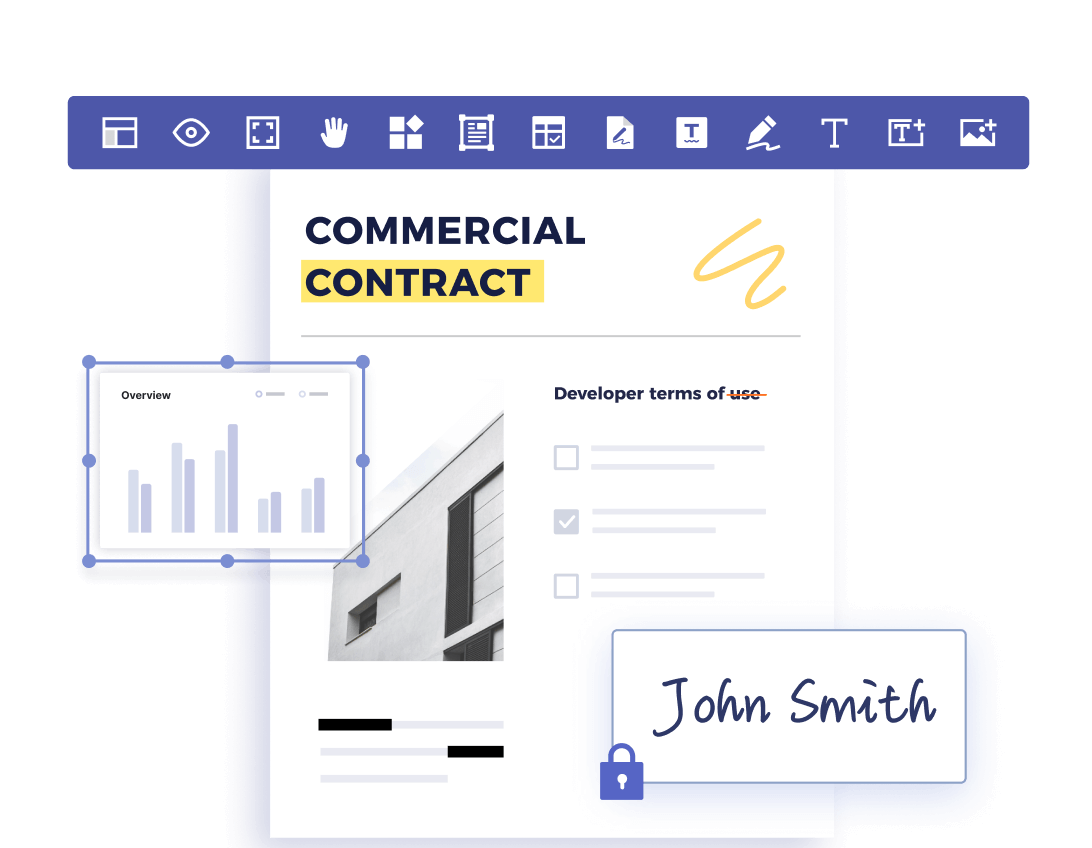
ComPDFKit Capabilities Build Document Experience in Your Applications
Windows
Android
iOS
Mac
Server
API
1
// Import ComPDFKit WebViewer into your component.
2
import ComPDFKitViewer from '/@compdfkit/webviewer';
3
4
const viewer = document.getElementById('webviewer');
5
// Initialize ComPDFKit Web viewer and load your pdf
6
ComPDFKitViewer.init({
7
pdfUrl: 'Your PDF Url',
8
}, viewer)
9
.then((core) => {
10
const docViewer = core.docViewer;
11
docViewer.addEvent('documentloaded', () => {
12
console.log('ComPDFKit Web Viewer loaded');
13
})
14
})
The Best Tools for Developers
Powerful PDF APIs for Fast Integration
Exclusively designed for developers. With few lines of code, developers use the modern PDF tech stack to integrate complex components on the platforms you're working on.
Documentation
Free Trial
Multiple Deployment Options
Self-hosted Deployment
Securely batch delete, watermark and extract data from documents within local environments with libraries for Java and .NET on Linux, Windows, and macOS, ensuring enhanced control and privacy.
Offline SDK
Seamlessly integrate local SDKs into your apps or systems with rich functions including viewing, markup, editing, signing, conversion, and data extraction, satisfying the needs of processing documents in different scenarios.
Online API/ Low-Code
Explore faster and more flexible APIs and low-code solutions to smartly process documents from any platform, liberating developers from platform and server restrictions.
Flexible Licensing Models: Subscription, OEM, and More
Per feature
Per platform/ framework
Per API call
Per server
Per document page
Duration-based plan
Why ComPDF
Professional
With over a decade of expertise in document processing, ComPDF deeply understands complex document needs, ensuring high precision and stability across various business scenarios, offering enterprise-grade intelligent document workflow solutions.
Comprehensive
Supporting conversion, editing, annotation, signing, encryption, etc., compatible with multiple formats, offering an all-in-one intelligent document solution for various industries.
Flexible
Supporting multi-platform software development and system integration, offering SDK, API, and self-hosted deployment options. Providing customized document processing solutions, and adjusting features according to enterprise needs.
Responsive
24/5 assistance via email, messaging apps, voice/video calls, or your preferred channel. Backed by detailed documentation and 1-to-1 technical support.
Ready to Get Started?
Adding our 30-day trial into your app is a breeze. Contact ComPDF now and enhance your app with a top-notch PDF experience in minutes!