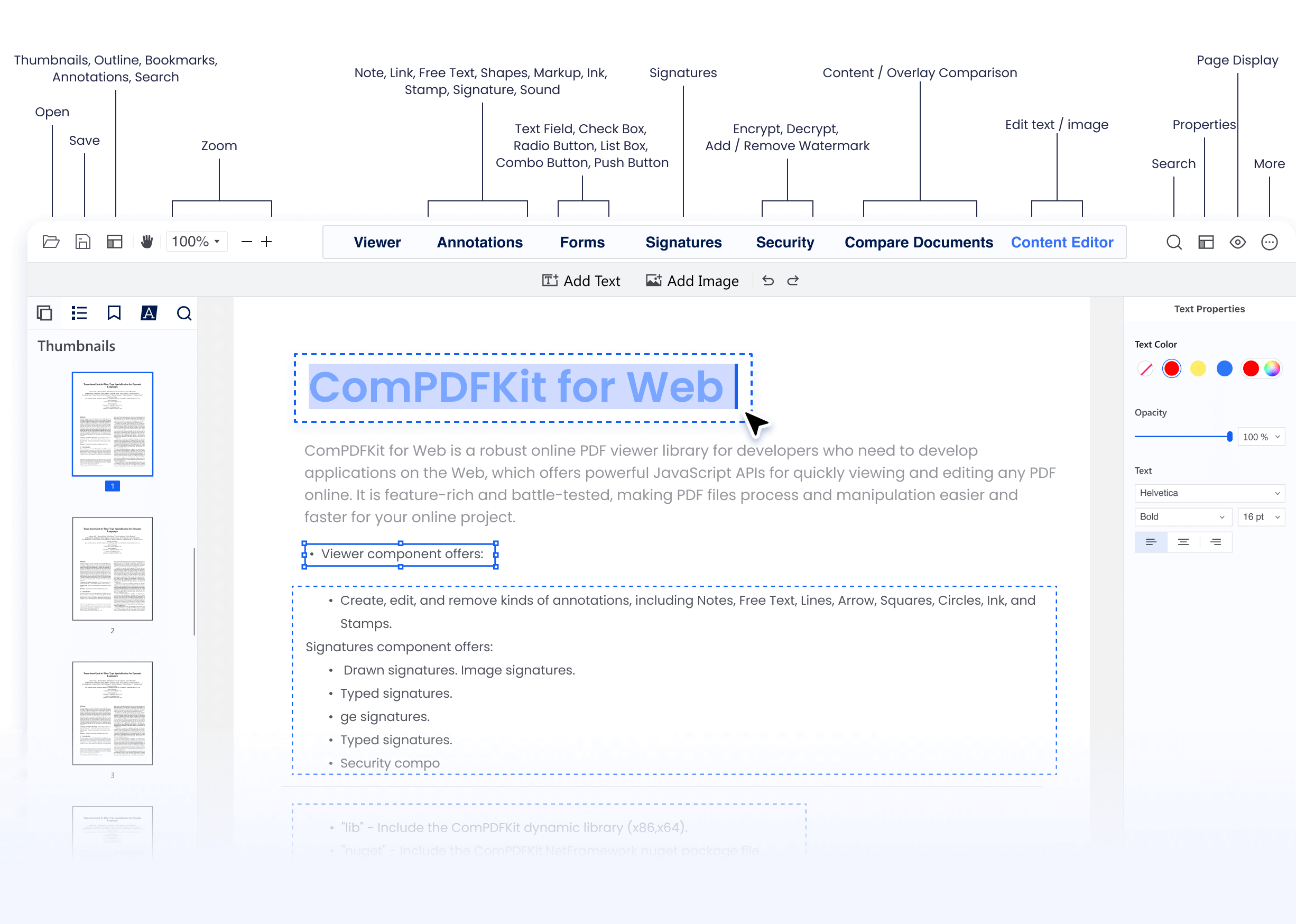
Customize UI of Web Apps with ComPDFKit
Design a truly tailored viewing experience with a fully customizable UI toolkit, empowering developers to personalize toolbars and function UI components, and total command over your UI design for web viewer interfaces.

Customize UI of Web Apps with ComPDFKit
Launch DemoWeb Integrations
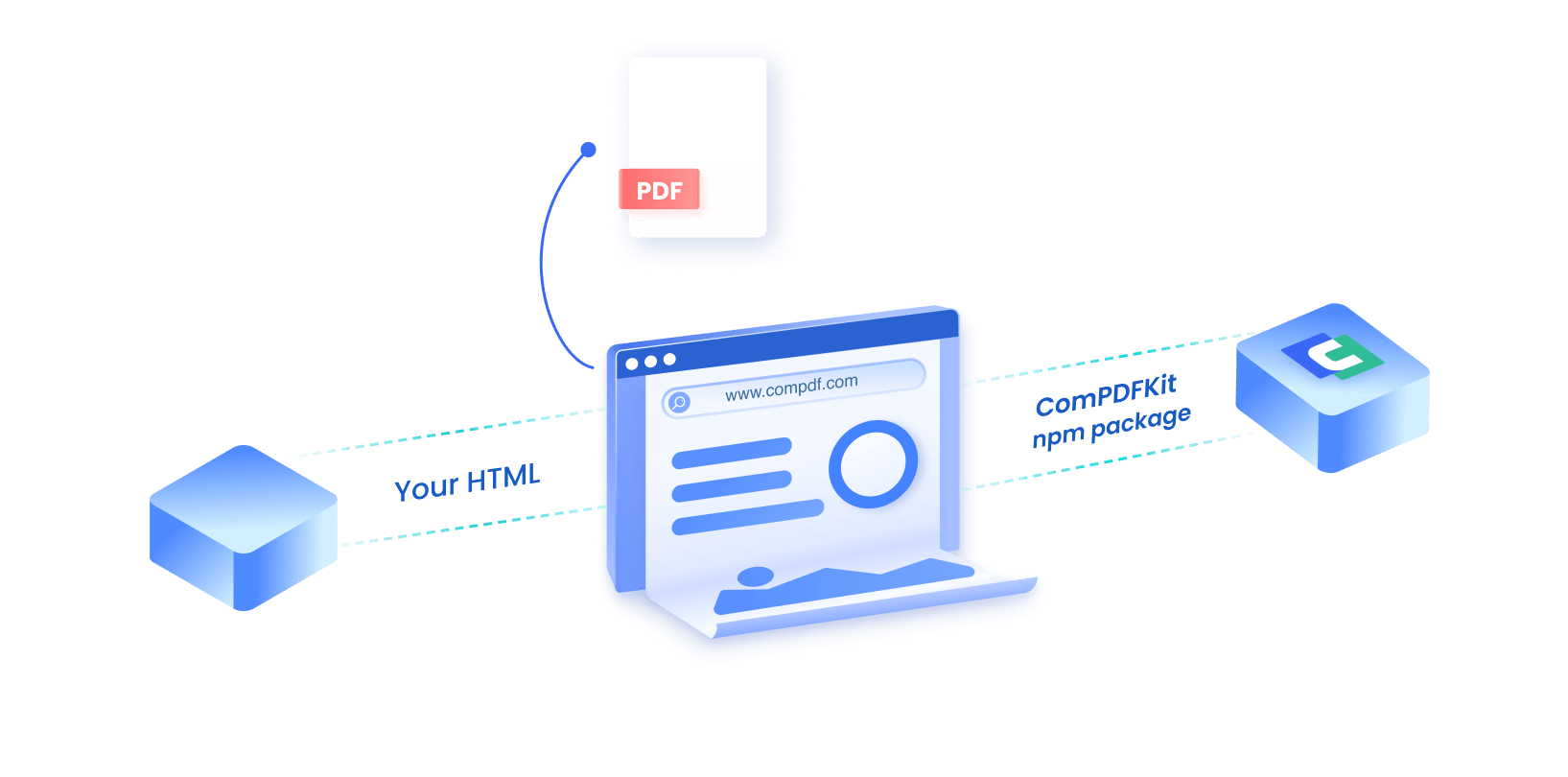
Enrich your business applications by seamlessly integrating powerful PDF functionality.
Easy Integration
Example
Basic Example
Custom Toolbar
Create Annotation
1
// Import ComPDFKit WebViewer into your component.
2
import ComPDFKitViewer from '/@compdfkit/webviewer';
3
4
const viewer = document.getElementById('webviewer');
5
ComPDFKitViewer.init({
6
pdfUrl: 'Your PDF Url',
7
}, viewer)
8
.then((core) => {
9
const docViewer = core.docViewer;
10
docViewer.addEvent('documentloaded', () => {
11
console.log('ComPDFKit Web Viewer loaded');
12
})
13
})
Deployment Options
Standalone
Server-backed
Standalone
With WebAssembly technology, use JavaScript to call C++ libraries directly from the frontend and keep the data on the client side. Even without the Internet and server, PDFs can be rendered perfectly on the browser.

Which to Select? Up to you!
Standalone and Server-backed deployments satisfy different usage scenarios.
Considering your needs, choose your personal best choice.
Considering your needs, choose your personal best choice.
Web Standalone
Web Server-backed
Modern annotation and editing tools
HTML5-based user interface
Serverless deployment
Client-side document rendering
Server-side document rendering
Why
ComPDF
Contact UsSupported Deployment Options
Standalone: run in the browser without servers via WebAssembly.
Server-backed: rely on the server via Docker.
Programming Languages and Frameworks
Supported Languages: JavaScript, and TypeScript.
Supported Frameworks: Vue, Nuxt.js, Next.js, React, Svelte, Angular, TypeScript, PHP, Electron, Ionic Angular, etc.
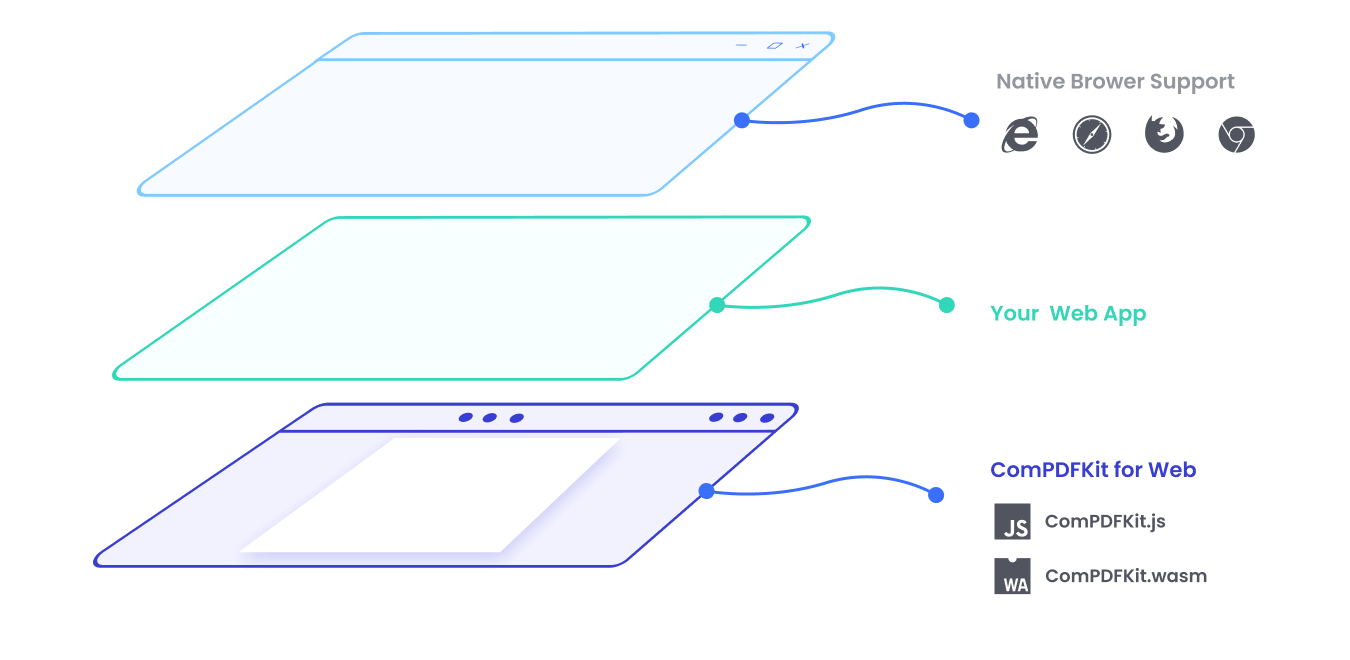
Supported Browsers and Integrations
Supported Browsers: Chrome, Edge, Mozilla Firefox, Firefox ESR, and Safari.
Supported Integrations: Web SDK, Self-hosted Deployment, and Online API
Technical Advantages
Professional R&D team for technical support
Comprehensive technical documentation to help quickly integrate
Independent Intellectual property rights
POWERED BY WEBASSEMBLY
No Server? Try Standalone!
Standalone deployment, powered by WebAssembly, offers an opportunity to load, render,
and save PDF files on the Web platform.
and save PDF files on the Web platform.

Free Trial ComPDFKit PDF SDK for Web Now!
Get ComPDFKit JavaScript & TypeScript Library with a 30-day trial, running it into your project within minutes and having a great experience!
Support
Changelog
Learn more about the updates in the new version.
Blog
WebAssembly Brightens the Future of Web Applications
Contact Sales
Contact our sales to get more details.