Flutter allows develoeprs build mobile, web, desktop apps with Dart for their businesses. It is the most popular framework for one development team to build apps on all platforms. More and more technology providers expande on Flutter, so as ComPDF.
In this blog, you will learn to integrate ComPDF SDK for Flutter manually. More detailed integration guides show on the documentation page.
Step 1: Requirements for Flutter Cross Platform Integration
1. Android Flutter Requirements
Please install the following required packages:
- The latest stable version of Flutter
- The latest stable version of Android Studio
- The Android NDK
- An Android Virtual Device
Operating Environment Requirements:
- A minSdkVersion of 21 or higher.
- A compileSdkVersion of 30 or higher.
- A targetSdkVersion of 30 or higher.
- Android ABI(s): x86, x86_64, armeabi-v7a, arm64-v8a.
2. iOS Flutter Requirements
Please install the following required packages:
- The latest stable version of Flutter
- The latest stable version of Xcode
- The latest stable version of CocoaPods. Follow the CocoaPods installation guide to install it.
Operating Environment Requirements:
- The iOS 10.0 or higher.
- The Xcode 12.0 or newer for Objective-C or Swift.
Step 2: Build Flutter Cross Platform Apps
Integrate Flutter PDF SDK Manually
1. Create a Flutter project called example with the flutter CLI:
flutter create --org com.compdfkit.flutter example2. In the terminal app, change the location of the current working directory to your project:
cd example3. Add the ComPDF dependency in pubspec.yaml
dependencies:
flutter:
sdk: flutter
+ compdfkit_flutter: ^2.0.14. From the terminal app, run the following command to get all the packages:
flutter pub get
For Flutter Android App
1. Open example/android/app/src/main/AndroidManifest.xml, add Internet Permission and Storage Permission:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.compdfkit.flutter.example">
+ <uses-permission android:name="android.permission.INTERNET"/>
<!-- Required to read and write documents from device storage -->
+ <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
+ <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<!-- Optional settings -->
+ <uses-permission android:name="android.permission.MANAGE_EXTERNAL_STORAGE"/>
<application
+ android:requestLegacyExternalStorage="true">
</application>
</manifest>2. Open the app's Gradle build file, android/app/build.gradle:
open android/app/build.gradle3. Modify the minimum SDK version, All this is done inside the android section:
android {
defaultConfig {
- minSdkVersion flutter.minSdkVersion
+ minSdkVersion 21
...
}
}
For Flutter iOS Building
1. Open your project's Podfile in a text editor:
open ios/Podfile2. Update the platform to iOS 11 and add the ComPDF Podspec:
- platform :ios, '9.0'
+ platform :ios, '11.0'
...
target 'Runner' do
use_frameworks!
use_modular_headers!`
flutter_install_all_ios_pods File.dirname(File.realpath(__FILE__))
+ pod 'ComPDF_Tools', podspec:'https://www.compdf.com/download/ios/cocoapods/xcframeworks/compdfkit_tools/2.0.1.podspec'
+ pod 'ComPDF', podspec:'https://www.compdf.com/download/ios/cocoapods/xcframeworks/compdfkit/2.0.1.podspec'
end7. Go to the example/ios folder and run the pod install command:
pod install
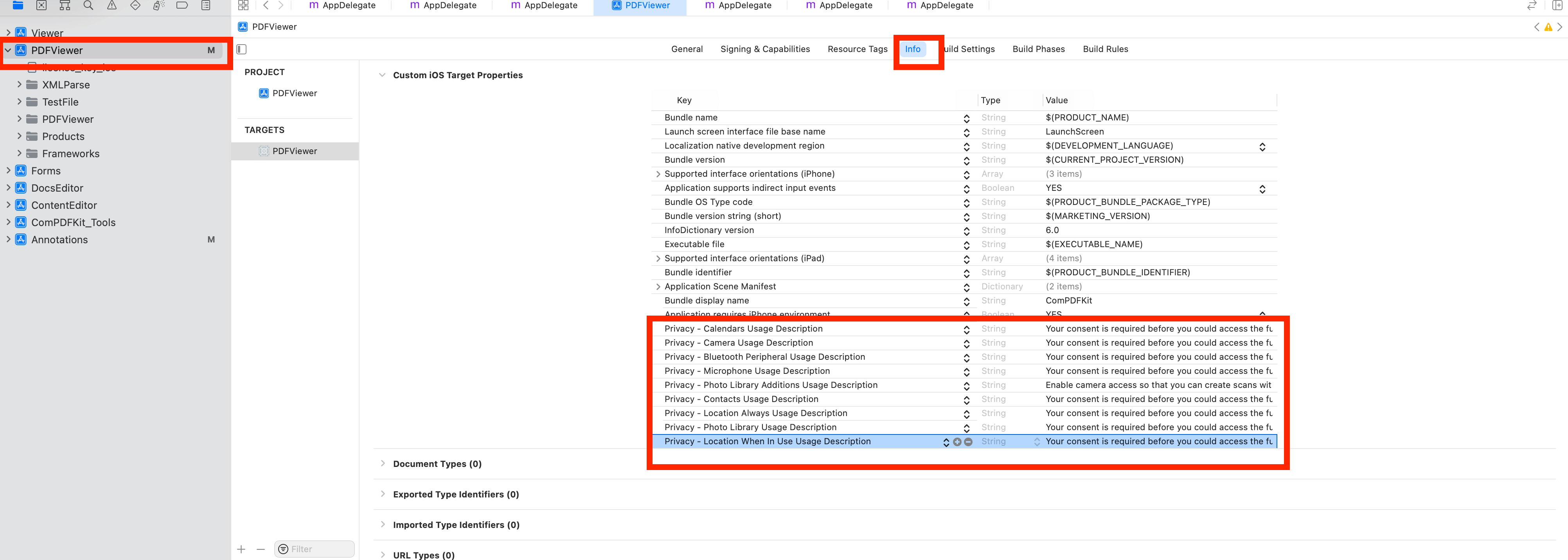
8. To protect user privacy, before accessing the sensitive privacy data, you need to find the Info configuration in your iOS 10.0 or higher iOS project and configure the relevant privacy terms as shown in the following picture.

<key>NSCameraUsageDescription</key>
<string>Your consent is required before you could access the function.</string>
<key>NSMicrophoneUsageDescription</key>
<string>Your consent is required before you could access the function.</string>
<key>NSPhotoLibraryAddUsageDescription</key>
<string>Your consent is required before you could access the function.</string>
<key>NSPhotoLibraryUsageDescription</key>
<string>Your consent is required before you could access the function.</string>
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
Step 3: Apply the License Key
Contact our marketing team to get and appy the license key of ComPDF SDK for Flutter.
-
Online license:
ComPDF.initialize(androidOnlineLicense : 'your compdfkit key', iosOnlineLicense : 'your compdfkit key');-
Offline license:
ComPDF.init('your compdfkit key');
Step 4: Run Flutter Android/iOS Project
1. Open lib/main.dart and replace the entire content with the following code. And fill in the license provided to you in the ComPDF.init method, this simple example will load a PDF document from the local device file system.
import 'dart:io';
import 'package:compdfkit_flutter/compdfkit.dart';
import 'package:compdfkit_flutter/cpdf_configuration.dart';
import 'package:flutter/material.dart';
const String _documentPath = 'pdfs/PDF_Document.pdf';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
void initState() {
super.initState();
_init();
}
void _init() async {
/// Please replace it with your ComPDF license
ComPDF.initialize(androidOnlineLicense : 'your compdfkit key', iosOnlineLicense : 'your compdfkit key');
/// If you are using an offline certified license, please use init() method
/// ComPDF.init('your compdfkit key')
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
child: Center(
child: ElevatedButton(
onPressed: () async {
showDocument(context);
},
child: const Text(
'Open Document',
style: TextStyle(color: Colors.white),
)),
))),
);
}
void showDocument(BuildContext context) async {
final bytes = await DefaultAssetBundle.of(context).load(_documentPath);
final list = bytes.buffer.asUint8List();
final tempDir = await ComPDF.getTemporaryDirectory();
var pdfsDir = Directory('${tempDir.path}/pdfs');
pdfsDir.createSync(recursive: true);
final tempDocumentPath = '${tempDir.path}/$_documentPath';
final file = File(tempDocumentPath);
if (!file.existsSync()) {
file.create(recursive: true);
file.writeAsBytesSync(list);
}
ComPDF.openDocument(tempDocumentPath, password: '', configuration: CPDFConfiguration());
}
}2. Add the PDF documents you want to display in the project
- create a pdf directory
mkdir pdfs- Copy your example document into the newly created pdfs directory and name it PDF_Document.pdf
3. Specify the assets directory in pubspec.yaml
flutter:
+ assets:
+ - pdfs/4. Launch an Android or iOS emulator or connect your device.
5. Run the app with:
flutter run
Conclusion
The tutorial provides a comprehensive guide for developers on how to manually integrate ComPDF SDK into Flutter cross platform applications.