Customize the Navigation Bar
One key part of customizing the UI is the customization of the navigation bar. There are several ways you may want to customize the navigation bar. To name a few:
- Add a custom save button.
- Remove existing tools from the navigation bar.
- Rearrange the feature area.
- Hide the text field tool in the sub-menus of the forms feature and move them to the right side of the navigation bar.
ComPDFKit for Web's WebViewer UI provides flexible APIs for easy customization of the navigation bar.
To understand the structure of the navigation bar and the different types of tools, you can read The Composition of the Navigation Bar and Navigation Bar Tools. You can also jump directly to the UI Customization Samples to see examples of customizing the navigation bar.
The Composition of the Navigation Bar
The navigation bar is mainly divided into three parts: Navigation Tools, Feature Area, and the sub-menus of corresponding features (including sub-toolbars).
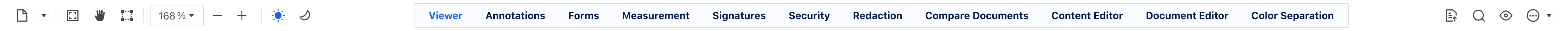
Navigation Tools: The icon buttons on the left and right sides of the image below (Navigation Bar) are the Navigation Tools.

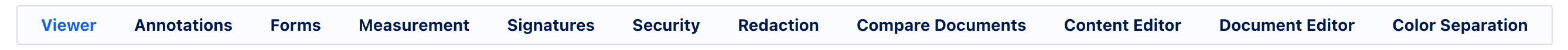
Feature Area: The part inside the feature box in the middle of the navigation bar is called the Feature Area (as shown in the image below). Each feature has a different Sub-Menus. Buttons in both the Feature Area and the Sub-Menus can be modified individually.

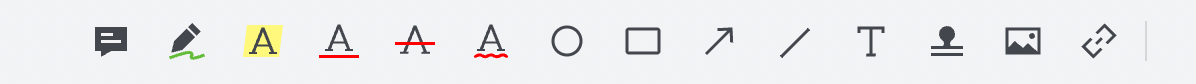
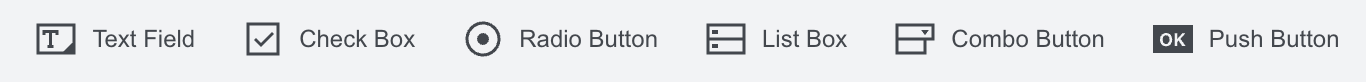
Sub-Menus: Under different Feature Areas, there are corresponding Sub-Menus showing a group of tools for that feature. ComPDFKit for Web provides various APIs to customize the tools within this Sub-Menus. Below, the Sub-Menus for annotations and forms are shown:


Switching Feature Areas
You can call setActiveToolMode to switch between the different feature modes in the Feature Area.
ComPDFKitViewer.init(...)
.then(instance => {
const { UI } = instance;
UI.setActiveToolMode('toolMenu-Annotation');
});Hide/Show Navigation Bar Elements
Find the Data Element Attribute of the Navigation Bar
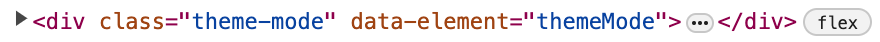
To hide or show navigation bar elements, you first need to find the element’s data-element attribute in the DOM inspector.
For Example:

We can see that its data-element value is themeMode. Now we can use this value to hide or show it.
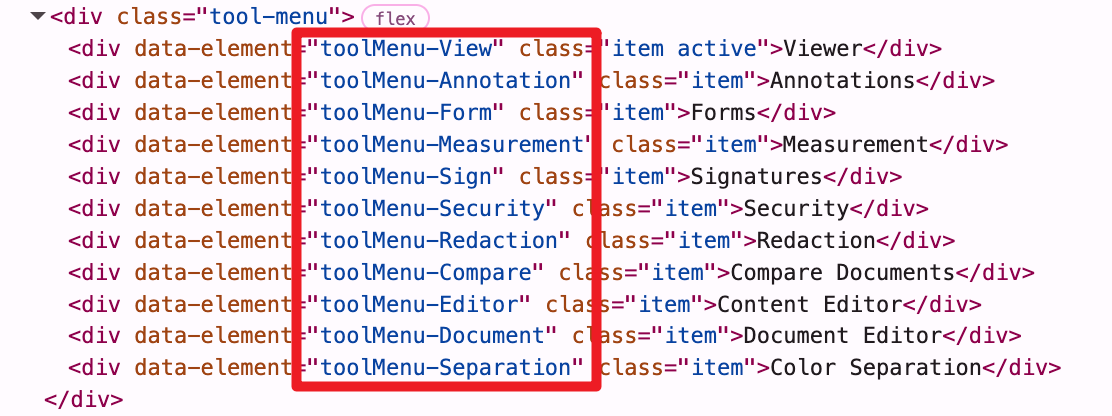
The image below is the data-element attributes of the Toolbar of the Feature Area.

Hiding/Showing Navigation Bar Elements
- Hide/Show the annotation button in the Feature Area:
// Hide the annotation button in the feature area.
UI.disableElements('toolMenu-Annotation');
// Show the annotation button in the feature area.
UI.enableElements('toolMenu-Annotation');- Hide/Show multiple navigation bar elements:
// Hide the left panel button and the right panel button.
UI.disableElements(['leftPanelButton', 'rightPanelButton']);
// Show the left panel button and the right panel button.
UI.enableElements(['leftPanelButton', 'rightPanelButton']);Properties and Types of Navigation Tools
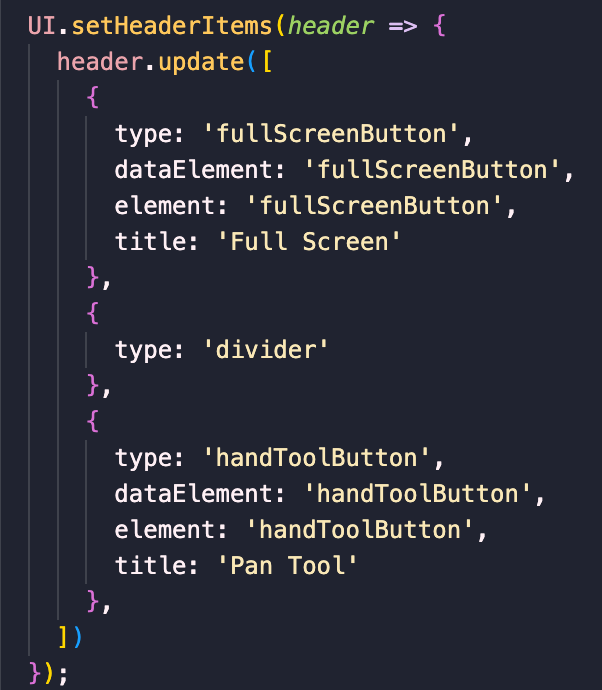
Navigation Tools are objects with certain properties. You can add, remove, or move Navigation Tool buttons by calling setHeaderItems. If you would like to add custom tools to the navigation bar, it is crucial to understand what types of custom tools you need to add and which attributes to use. Below are the properties and types for Navigation Tools.

1. Set the Header
Parameters for the setHeaderItems callback function: header object, can invoke get, getItems, shift, unshift, push, pop, delete, and update to perform corresponding operations on navigation tools and the toolbar.
UI.setHeaderItems(function(header) {
// Get all feature area.
const items = header.getHeader('tools').getItems();
console.log(items);
});2. Action Button
An action button can trigger an action. This kind of button has no active state. Its properties include:
- name (string) - Must be set to
customButton. - type (string) - Must be set to
actionButton. - img (string) - Path to an image or base64 data.
- onClick (function) - Function to be triggered on click.
- title (string, optional) - Tooltip of the button.
- dataElement (string, optional) - Option to set
data-elementvalue of the button element. It can be used to disable/enable the element. - dropItem (boolean, optional) - Option set if the item is a dropdown.
- text (string, optional)- Effective when
dropItemis true. Set the text displayed for the dropdown option.
const newActionButton = {
name: 'customButton',
type: 'actionButton',
img: 'path/to/image',
onClick: () => {
alert('Hello world!');
},
dataElement: 'alertButton'
};3. State Button
The state button is a customizable button. You can decide how many states it has, what state is active, and when to update the state. Its properties include:
- name (string) - Must be set to
customButton. - type (string) - Must be set to
statefulButton. - initialState (string) - String that is one of
statesobject's keys. - states (object) - The shape of the object looks like: { nameOfState1: state1, nameOfState2: state2, ... }
- The properties of states include:
- img (string, optional): Path to an image or base64 data.
- getContent (function, optional): Function to be called when you update the state. Define this property if you don't use the img property for this button getContent has a parameter
activeState.activeStateis an object that corresponds to the value of initialState in states. - onClick (function): A function that is triggered when clicked. onClick has a parameter
activeState.activeStateis an object that corresponds to the value of initialState in states. - More properties you need.
- mount (function) - Function to be called after the button is mounted into DOM.
- unmount (function, optional) - Function to be called before the button is unmounted from DOM.
- title (string, optional) - Tooltip of the button.
- dataElement (string, optional) - String to set
data-elementvalue of the button element. - dropItem (boolean, optional) - Option set if the item is a dropdown.
- text (string, optional) - Effective when
dropItemis true. Set the text displayed for the dropdown option.
Examples:
A stateful button that shows the count. When you click it, it will increment the counter by 1.
const countButton = {
name: 'customButton',
type: 'statefulButton',
initialState: 'Count',
states: {
Count: {
number: 1,
getContent: activeState => {
return activeState.number;
},
onClick: activeState => {
activeState.number += 1;
}
}
},
dataElement: 'countButton'
};A state button showing the current page number. When you click it, the document will go to the next page. If you are on the last page, the document will turn to the first page.
const nextPageButton = {
name: 'customButton',
type: 'statefulButton',
initialState: 'Page',
states: {
Page: {
getContent: Core.getCurrentPage,
onClick: activeState => {
const currentPage = Core.getCurrentPage();
const totalPages = Core.getPagesCount();
const atLastPage = currentPage === totalPages;
if (atLastPage) {
Core.previousPage();
} else {
Core.nextPage();
}
activeState.getContent = Core.getCurrentPage();
}
}
},
mount: () => {
// Execute after mounting.
console.log('Mounted.');
},
unmount: () => {
// Execute before destruction.
console.log('Destroyed.');
},
dataElement: 'nextPageButton'
};4. Toggle Element Button
The toggle element button is used to open/close a specified UI element. When the UI element is open, the button is in an active state.
Its properties include:
name (string) - Must be set to
customButton.type (string) - Must be set to
toggleButton.img (string) - The path to an image or base64 data.
element (string) - The property value of the
data-elementUI element to be opened/closed.title (string, optional) - Tooltip text for the button.
dataElement (string, optional) - Set the option for the
data-elementbutton element value. It can be used for showing/hiding that element.
const newToggleButton = {
name: 'customButton',
type: 'toggleButton',
img: `path/to/image`,
element: 'pageModePanel',
dataElement: 'pageModePanelButton'
};5. Tool Button
The tool button is the button in the sub-menus under the feature module. For example, in the Form feature mode, you can create a button for a text field function by customizing a tool button and specifying its element value as textfield. You can place the tool buttons you need to customize anywhere. When the tool is activated, the button is in an active state.
Its properties include:
name (string) - Must be set to
customButton.type (string) - Must be set to
toolButton.toolName (string) - The
data-elementbutton element value of the target tool.
const newToolButton = {
name: 'customButton',
type: 'toolButton',
toolName: 'textfield'
};6. Spacer
The spacer is just a div with a CSS attribute of flex: 1, used to occupy any remaining space in the tool. It is used to push buttons to each side of the default title.
Its properties include:
- type (string) - Must be set to
spacer.
const newSpacer = {
type: 'spacer'
};7. Divider
Divider renders a vertical bar with some margin to separate item groups.
Its properties include:
- type (string) - Must be set to
divider.
const newDivider = {
type: 'divider'
};Examples of Custom UI
Add a custom save button:
UI.setHeaderItems(function(header) {
const mySaveButton = {
name: 'customButton',
type: 'actionButton',
dataElement: 'mySaveButton',
img: `<svg width="14" height="14" viewBox="0 0 14 14" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M13 1L1 13" stroke="#BABABA" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M1 1L13 13" stroke="#BABABA" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
</svg>`,
onClick: function() {
Core.download();
}
}
header.push(mySaveButton);
});Hide the text field tool in the form function area and put it on the right side of the navigation bar:
UI.setHeaderItems(header => {
header.headers.toolItems.form.splice(0, 1);
const myTextFieldButtom = {
name: 'customButton',
type: 'toolButton',
toolName: 'textfield'
}
header.getHeader('rightHeaders').unshift(myTextFieldButtom);
});Reorder the function area:
UI.setHeaderItems(header => {
// Reverse the order of the function area.
header.headers.tools.reverse();
// Sort by the names of the function areas in alphabetical order.
header.headers.tools.sort((a, b) => a.element.localeCompare(b.element));
});Remove existing tools from the navigation bar:
UI.setHeaderItems(header => {
// Remove tools on the left side of the navigation bar.
header.getHeader('headers');
header.update([]);
// Remove function area.
header.getHeader('tools').update([]);
});Display and hide of bottom page box:
// Show bottom page box.
UI.disableElements('pageNavOverlay');
// Hide bottom page box.
UI.enableElements('pageNavOverlay');